Cuando pensamos en accesibilidad es muy común que consideremos discapacidades y tecnologías asistivas, software o hardware asistivo o adaptativo que posibilitan el acceso a un determinado entorno. El primer paso está en adoptar una perspectiva en la que la accesibilidad sea considerada como una cualidad del contenido a la hora de diseñar materiales educativos, una cualidad que debe ser planificada y evaluada.
Independientemente del formato y del software que se utilice, hay algunas recomendaciones generales de accesibilidad que, de ponerlas en práctica, pueden traducirse en la posibilidad concreta de que ese material sea consumido por más personas.
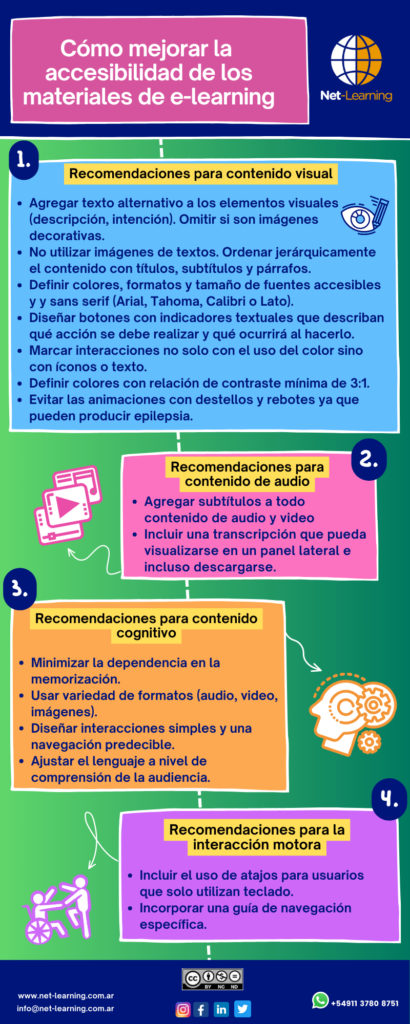
Adecuaciones para contenido visual
- Agregar texto alternativo a todos los elementos que no sean textuales (imágenes, gráficos, videos) describiéndolos clara y brevemente y aclarando su intención. Las imágenes decorativas no necesitan texto alternativo.
- No utilizar imágenes de textos; los lectores de pantalla no podrán leer ese texto.
- Utilizar estilos de títulos, subtítulos y párrafos para ordenar jerárquicamente el contenido
- Definir colores, formatos y tamaño de fuentes accesibles: seleccionar fuentes sans serif, como Arial, Tahoma, Calibri o Lato.
- Diseñar botones con indicadores textuales que describan claramente qué acción se debe realizar y qué ocurrirá como consecuencia de la misma.
- No indicar interacciones solamente mediante el uso del color; agregar íconos o texto.
- Definir colores que aseguren un adecuado contraste; la relación de contraste mínima debe ser de 3:1. Los siguientes enlaces web pueden ser útiles: Comprobador de contraste y Seguro para daltónicos
- Cuidar las animaciones con destellos y rebotes ya que pueden producir episodios de epilepsia.
Adecuaciones para contenido de audio
Estas adecuaciones no solo harán accesible tu contenido en casos en los que la capacidad auditiva se encuentra disminuida, sino que también serán de gran ayuda para quienes no son hablantes nativos del idioma en el que está presentado el contenido, e incluso para quienes acceden al material en lugares ruidosos o donde deben guardar silencio.
- Agregar subtítulos a todo contenido de audio y video. Algunas herramientas de autor brindan la posibilidad de agregar subtítulos tomando el texto de las notas de narración y generando bloques de subtítulos sincronizados con la pista de audio. Youtube, otra herramienta popular a la hora de crear videos, también tiene una funcionalidad que permite crear, cargar y/o editar pistas de subtítulos.
- Otra buena práctica de accesibilidad es incluir una transcripción que pueda visualizarse en un panel lateral e incluso descargarse. Las transcripciones difieren de los subtítulos en tanto no tienen información para la sincronización pero sí pueden (y deben) incluir información que se transmita mediante elementos visuales que sean relevantes para la comprensión del contenido.
Adecuaciones cognitivas
Las capacidades cognitivas están relacionadas con el procesamiento de la información y, por lo tanto, tienen un rol central para el diseño instruccional. Entre ellas podemos mencionar la memoria, la resolución de problemas, la atención, la percepción y la comprensión textual. Veamos algunas estrategias para mitigar este tipo de dificultades en el diseño de experiencias de aprendizaje:
- Minimizar la dependencia en la memorización.
- Usar variedad de formatos (audio, video, imágenes).
- Diseñar interacciones simples y estructurar una navegación de manera que resulte predecible.
- Ajustar el lenguaje a nivel de comprensión de la audiencia.
Adecuaciones para la interacción motora
Este tipo de consideraciones resulta especialmente relevante en el caso de los materiales interactivos.
- Usuarios que solo utilizan teclado: Algunas herramientas permiten la interacción mediante el teclado, exclusivamente mediante el uso de atajos. Si bien esta navegación funciona de manera muy similar a otros contenidos web, resultando en una experiencia familiar para alumnos con necesidades de adaptación motoras, conviene incluir una guía de navegación específica.
La accesibilidad también implica disponibilidad de los recursos, por lo que, a la hora de diseñar materiales o programas educativos, es importante preguntarnos sobre el cómo, cuándo y dónde se accederá al contenido. Una buena práctica para minimizar dificultades es brindar alternativas de acceso sin conexión o versiones imprimibles en formato universal como PDF.
Es recomendable integrar todas estas consideraciones sobre accesibilidad, y cualquier otra que sea relevante al contexto de uso, en todas las etapas del diseño para alcanzar los estándares deseados evitando revisiones y adaptaciones posteriores que muchas veces repercuten negativamente en la calidad y en los tiempos de producción.
La accesibilidad debe pensarse como un camino, con metas a largo, mediano y corto plazo, con objetivos claros, medibles y alcanzables, tal como analizamos en este otro artículo del blog.
Desde nuestra perspectiva como expertos en diseño instruccional, consideramos que diseñar para la accesibilidad requiere ejercitar la mirada empática que, en última instancia, nos hace mejores profesionales. En el Diploma Universitario en Diseño Didáctico Instruccional para E-Learning, la accesibilidad es uno de los principales ejes temáticos y es abordada no solo desde el marco teórico sino fundamentalmente desde las actividades prácticas de diseño y creación de materiales digitales.
Equipo de Net-Learning
Diploma Universitario en Diseño Didáctico Instruccional para E-Learning
Referencia bibliográfica:
Net-Learning. (2023). Accesibilidad: una guía para diseñadores instruccionales. ¿Por dónde empezar? Net-Learning Blog. https://www.net-learning.com.ar/blog/accesibilidad-una-guia-para-disenadores-instruccionales-por-donde-empezar.html
Cita en el texto:
Net-Learning (2023)
(Net-Learning, 2023)









(2) Comentarios